اختيار المنتجات التي تريد بيعها وبناء المتجر الالكتروني وتصميم الشعار والتعاقد مع شركات الشحن وإضافة بوابات دفع لن يكون له معنى إن لم تتمكن من التسويق الجيد لمتجرك الالكتروني وجذب الزبائن لتجربته والشراء منه، وبما أني لست خبير تسويق فلن أتكلم عن أساليب التسويق ولكن سوف أتكلم عن الأدوات التي يمكنك استخدامها مع متجرك المبني على ووردبريس للتسويق له.
يتواجد متجرك الالكتروني بشكل افتراضي على شبكة الانترنت لذلك سوف أتحدث عن الأدوات الافتراضية التي تُمكنك من بناء جمهور خاص بمتجرك والمحافظة على هذا الجمهور.
محرك البحث جوجل
يوجد العديد من محركات البحث ولكن سوف أتكلم عن الأقوى والأكثر هيمنة على شبكة الانترنت وهو محرك بحث جوجل والذي يستخدمه معظم من يعمل على شبكة الويب وظهور متجرك على ضمن الصفحة الأولى للبحث يعني أنك سوف تحصل على العديد من الزيارات وبالتالي يوجد احتمال أكبر لحصول عمليات شراء ترافق هذه الزيارات.
يمكن أن يحتل متجرك الالكتروني الصفحات الأولى للبحث بطرق مدفوعة أو بطرق غير مدفوعة ولكن قبل الكلام عن أي من هذه الطرق يجب عليك بناء موقع يحقق الشروط التي يُنصح بها من قبل جوجل ولتحقيق ذلك يجب ربط الموقع مع أداتين مجانيتين مقدمتان من جوجل هما Google Search Console و Google Analytics.
تُستخدم الأداة الأولى لمعرفة المشاكل التي من الممكن أن يواجهها موقعك والتي قد تؤثر على ترتيبه أو أرشفته ضمن جوجل أما الأداة الثانية فتقدم لك معلومات مفصلة عن زوار موقعك، كم من الوقت قضوا ضمن الموقع، ما المواقع التي تصفحوها مباشرة قبل زيارة موقعك وما هي المواقع التي توجهوا لها مباشرة بعد موقعك والعديد من المعلومات الأخرى المفيدة.
ملاحظة: لاستخدام هذه الأدوات عليك امتلاك حساب على جيميل Gmail.
ربط الموقع مع Google Search Console
أولًا عليك التوجه إلى الرابط ثم الضغط على خيار "البدء الآن".
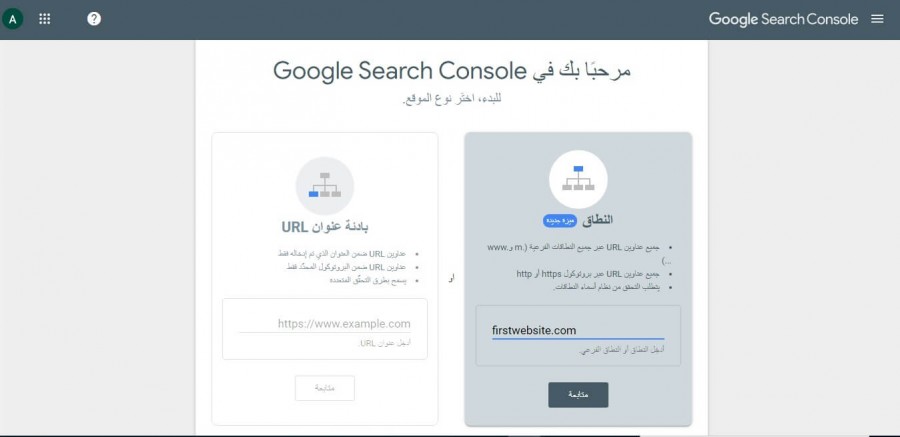
سوف تجد الآن أمامك خياران لربط الموقع مع هذه الأداة، الخيار الأول يقوم بربط اسم النطاق الأصلي مع جميع الأسماء الفرعية الناتجة عنه مع الأداة ولكن يتطلب إضافة سجل نصي ضمن DNS أما الخيار الثاني فيقوم بربط اسم النطاق بشكل محدد سواء كان الرئيسي أم الفرعي مع تحديد البروتوكول سواء كان https أو http والفرق هنا أنك سوف تحصل على معلومات اسم النطاق https//example.com فقط دون أي معلومة عن اسم النطاق الفرعي https://cdn.example.com ودون أي معلومات عن اسم النطاق http://example.com بالرغم أن الفرق هنا هو فقط بروتوكول الاتصال المستخدم لذلك أنصح باستخدام الطريقة الأولى.
عليك كتابة اسم النطاق فقط دون أي إضافات والضغط على "متابعة".
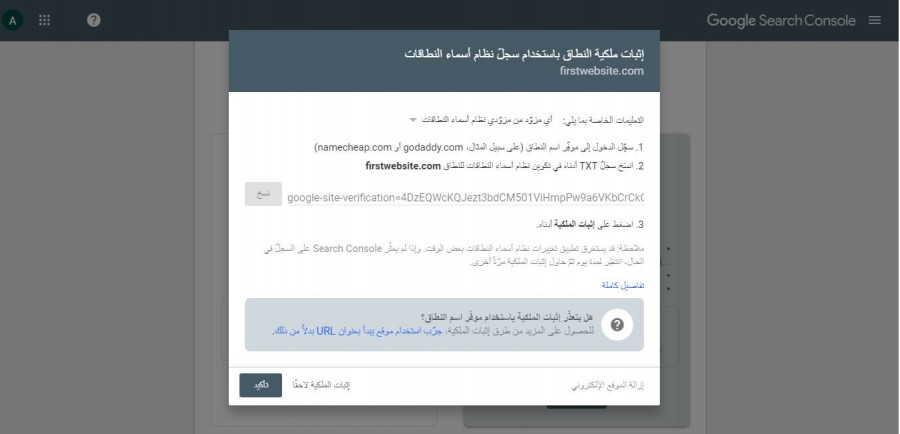
بعد ذلك سوف تظهر لك النافذة التالية والتي تحتوي على مضمون السجل النصي الذي عليك إضافته إلى DNS ضمن حسابك على موقع مسجل اسم النطاق.
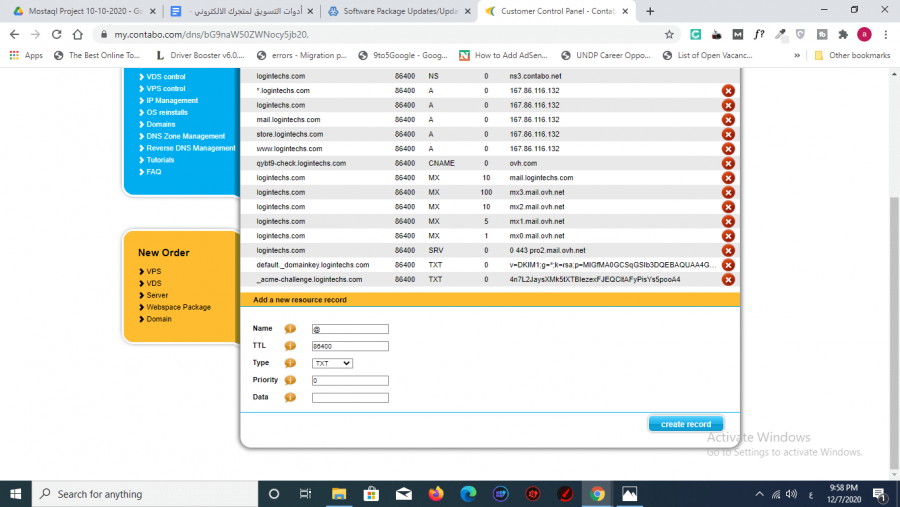
والآن علينا التوجه إلى حيثما يتم إدارة DNS وفي حالتي فإن موقعي يتم إدارة DNS الخاص به من حساب لي على شركة كونتابو (راجع المقالة الأولى والثانية من سلسلتنا).
ضع إشارة @ ضمن الحقل المقابل ل Name وقم بإلصاق المحتوى الذي نسخته من Google Search Console ضمن الحقل المقابل ل Data ثم اضغط على Create Record.
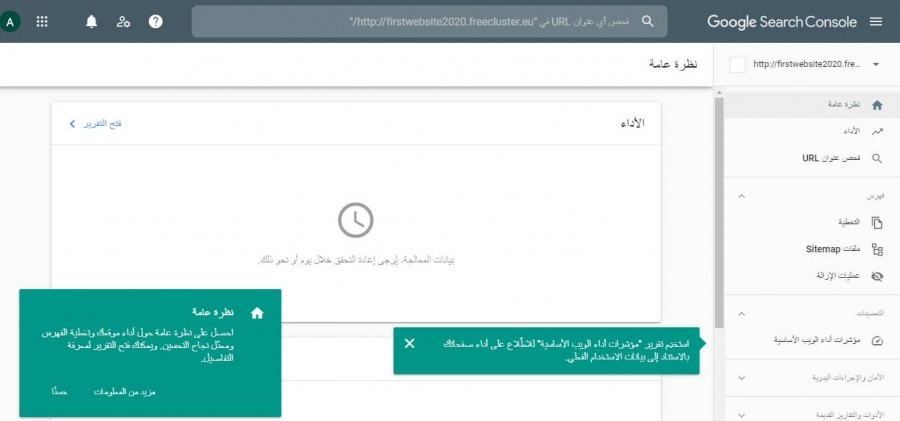
قد تحتاج لمدة زمنية تتراوح بين ساعة لساعتين كي يتم كشف السجل الجديد الذي أضفته، عندها يمكن العودة إلى Google Search Console والضغط على "تأكيد".
وهكذا يتم ربط الموقع مع أداة Google Search Console.
ربط الموقع مع Google Analytics
الأداة السابقة تقدم لنا معلومات عن موقعنا الإلكتروني كموقع وكيف يراه محرك البحث جوجل أما Google Analytics فهي كأداة تعمل على جمع معلومات عن من قام بزيارة موقعك (كم قضى وقتًا ضمن الموقع، من أي موقع أتى، إلى أي موقع توجه بعد موقعك، من أي دولة، في أي وقت ….الخ) حيث تفيدك هذه المعلومات في معرفة جمهور موقعك وبالتالي يمكنك بشكل أفضل استهدافه سواء كنت تنوي ذلك من خلال الحملات الإعلانية أو عبر جذب الزوار من محركات البحث.
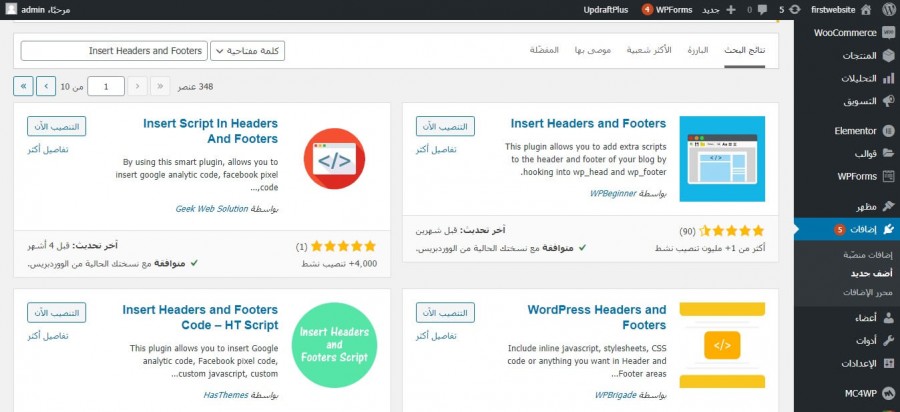
قبل ربط هذه الأداة مع موقعك الإلكتروني عليك تثبيت إضافة تُدعى Insert Headers and Footers وذلك من خلال التوجه إلى قسم "إضافات" ثم تبويب "أضف جديد" وإلصاق اسم الإضافة في مربع البحث ثم تثبيتها وتفعيلها.
بعد إتمام عملية تثبيت الإضافة السابقة عليك التوجه إلى موقع Google Analytics ثم الضغط على خيار "بدء القياس".
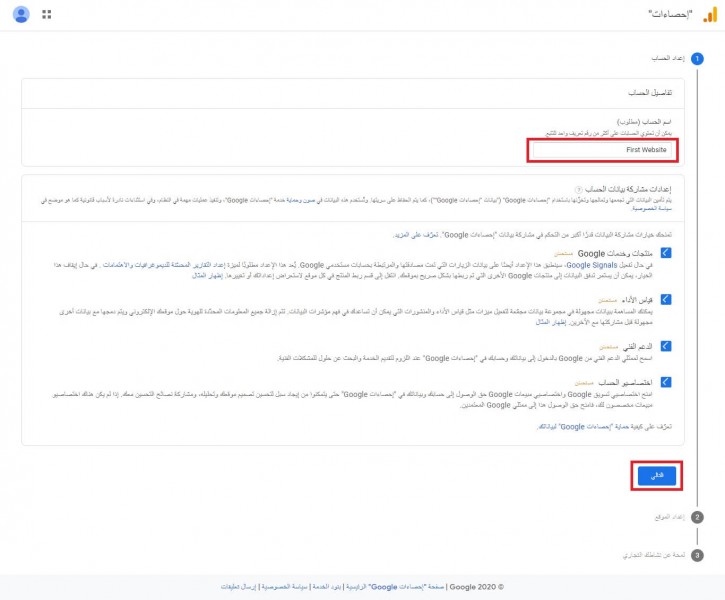
في حال كانت هذه أول مرة لك فسوف تظهر لك النافذة التالية لإعطاء اسم للحساب ثم اضغط على "التالي".
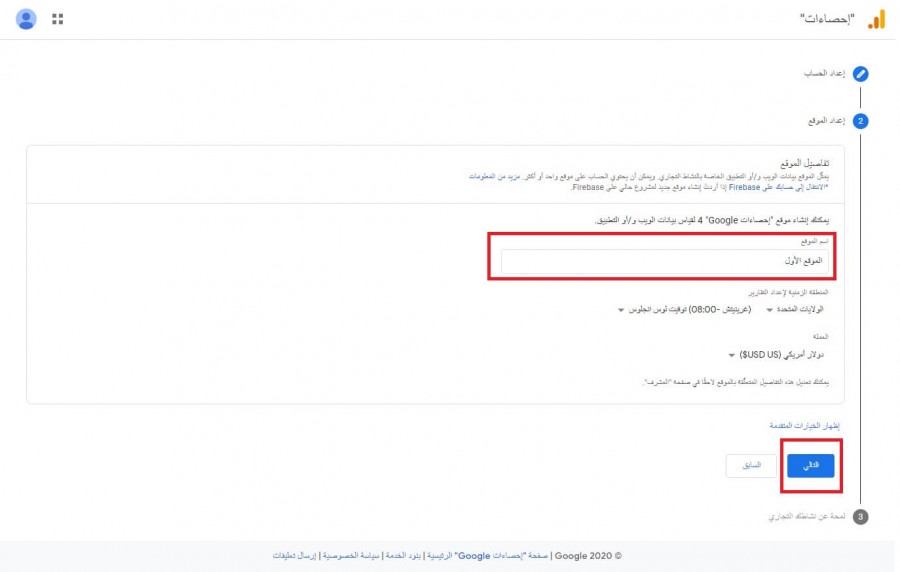
الآن عليك إدخال اسم الموقع الذي تريد جمع إحصاءات جوجل له والمنطقة الزمنية والعملة ثم اضغط على "التالي".
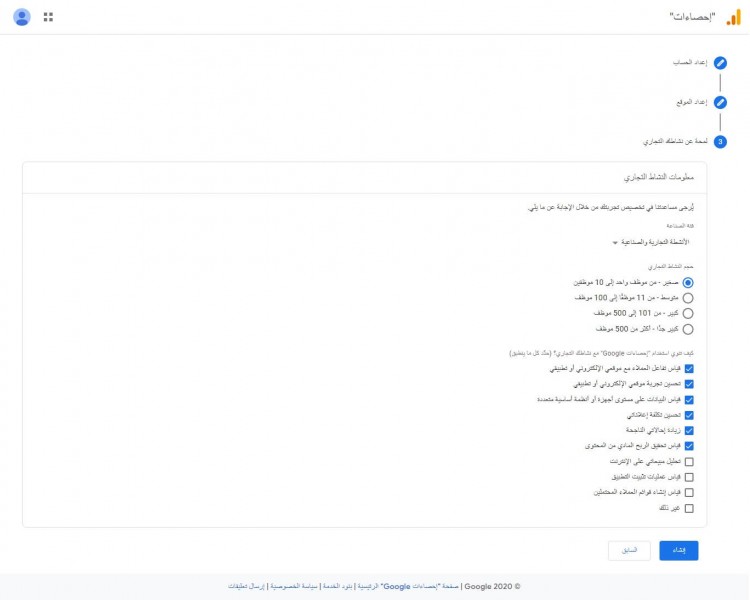
اختر الصناعة التي يندرج تحت مسماها متجرك الإلكتروني واختر ما تراه مناسبًا من الخيارات الموجودة ثم اضغط على "إنشاء".
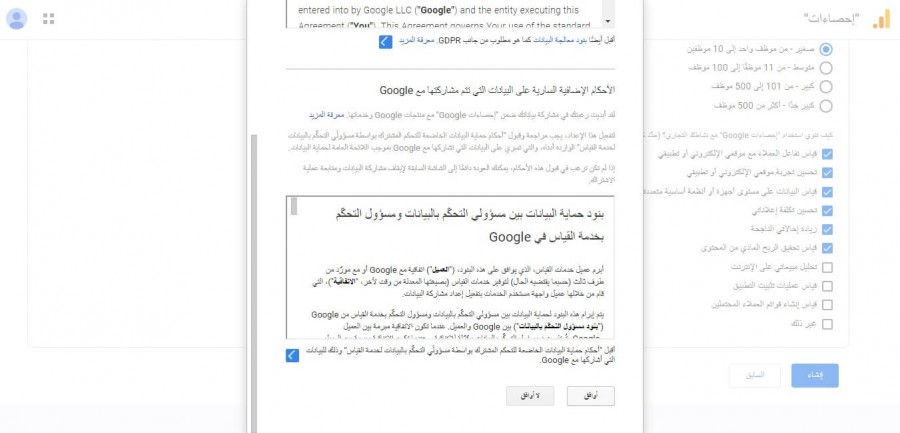
وافق على الشروط والأحكام الخاصة بجوجل وذلك تبعًا للمنطقة التي اخترتها.
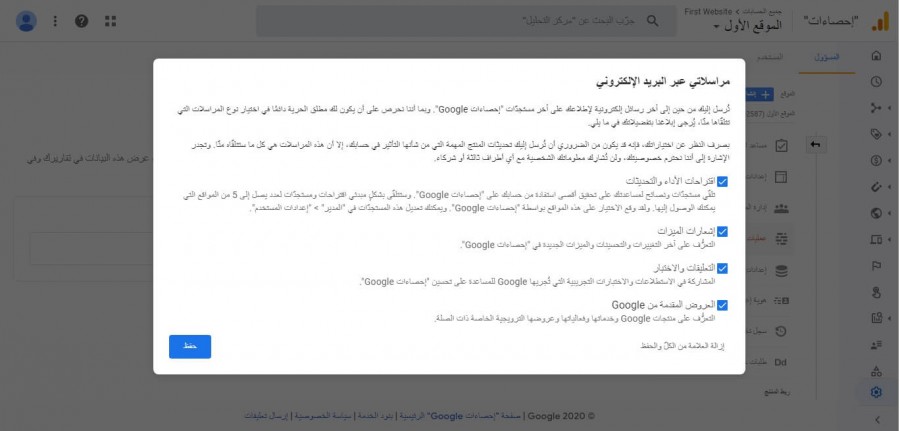
سوف تظهر لك النافذة التالية والتي تخبرك بالأمور التي سيعمل Google Analytics على إعلامك بها عبر بريدك الالكتروني.
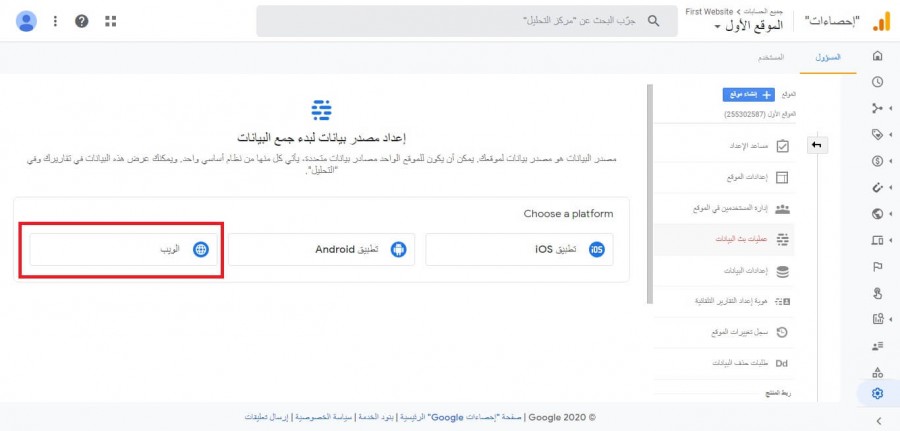
والآن سوف نبدأ بعملية ربط الموقع مع أداة Google Analytics لذلك سوف نختار "الويب".
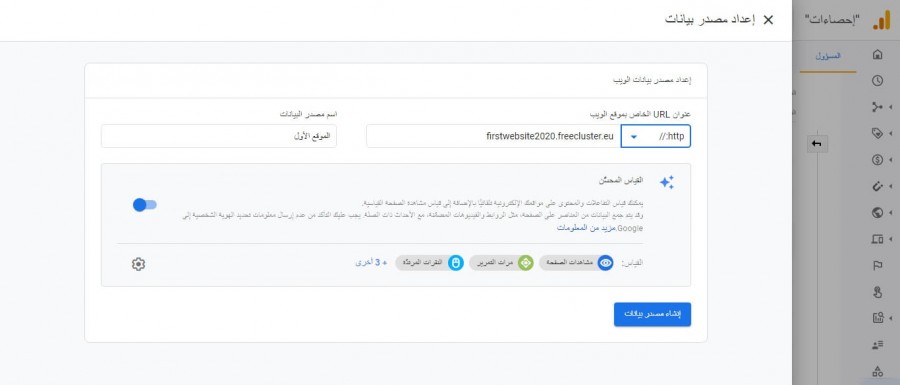
يجب اختيار بروتوكول http أو https حيث تختار الأول إن لم يحتوي موقعك شهادة ssl، ولكن الخيار الثاني هو الأفضل لذلك عليك تركيب شهادة SSL حُكمًا على موقعك إن كنت تريد بناء متجر قوي وموثوق من قبل محركات البحث. وبعد إدخال عنوان الموقع واسمه نضغط على خيار "إنشاء مصدر بيانات".
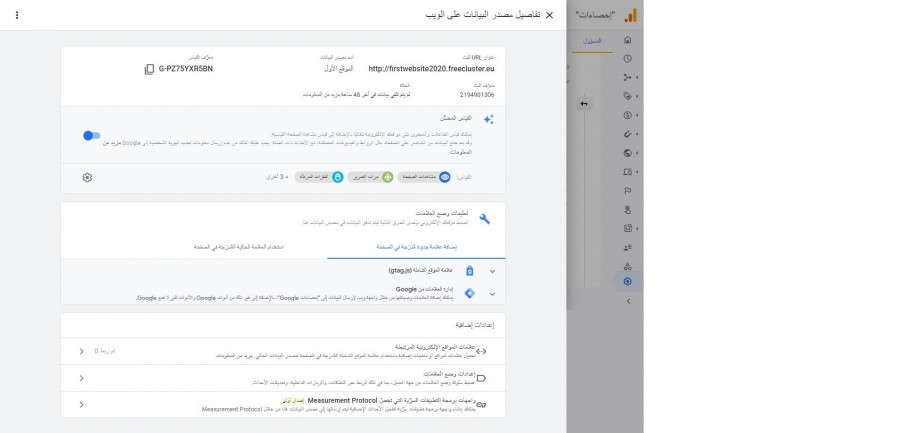
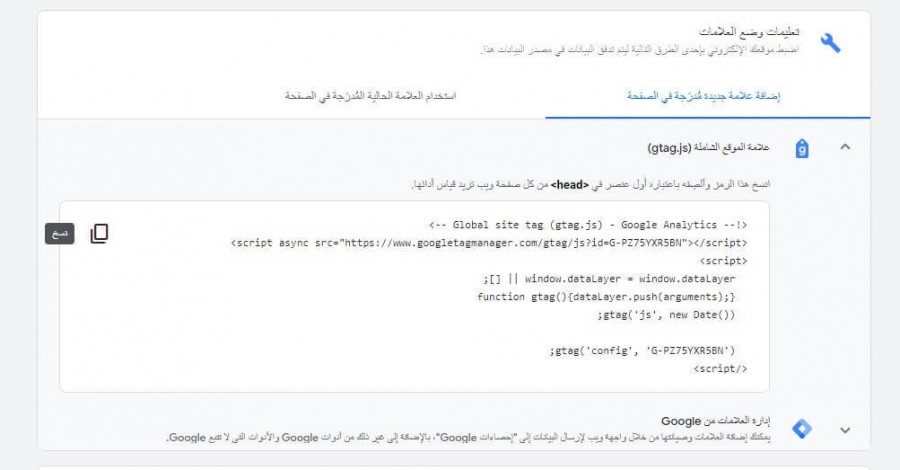
ومن ثمَّ انسخ كود برمجي من جوجل وتضمينه في موقعنا كي تتم عملية الربط وللوصول لهذا الكود اضغط على "علامة الموقع الشاملة (gtag.js).
انسخ الكود الظاهر أمامك وتوجه إلى لوحة تحكم موقعك من جديد.
من قسم "الإعدادات" اضغط على تبويب جديد ظهر بعد تثبيت الإضافة الأخيرة وهو "Insert Headers and Footers".
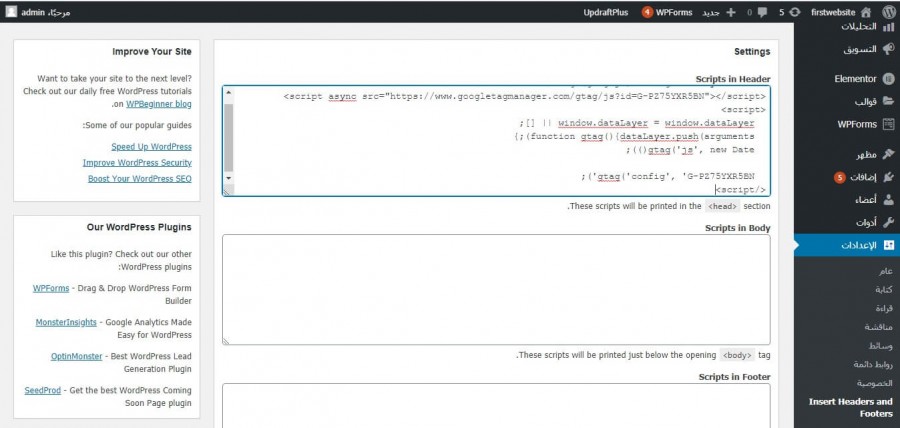
الآن عليك بإلصاق الكود السابق ضمن المربع التابع ل"Scripts in Header" ثم الضغط على خيار "حفظ".
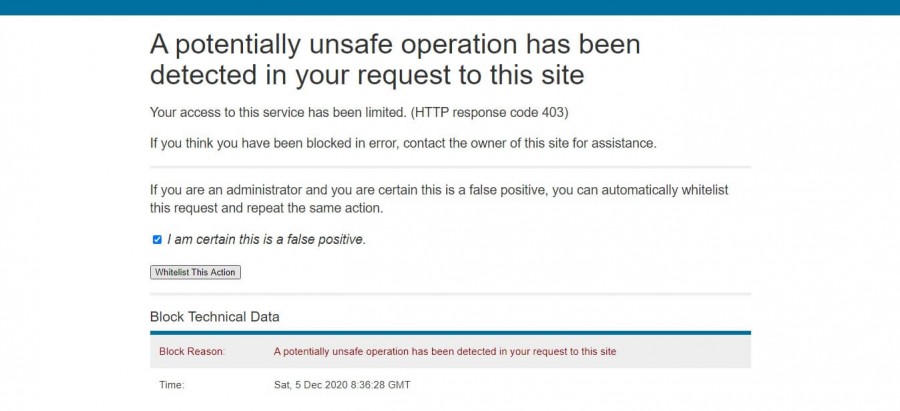
إن كنت قد ثبت إضافة WordFence أو أي إضافة أمان أخرى فغالبًا سوف يتم تحذيرك بعد الضغط على خيار "حفظ" لأنك تقوم بإضافة كود خارجي للموقع.
0000000
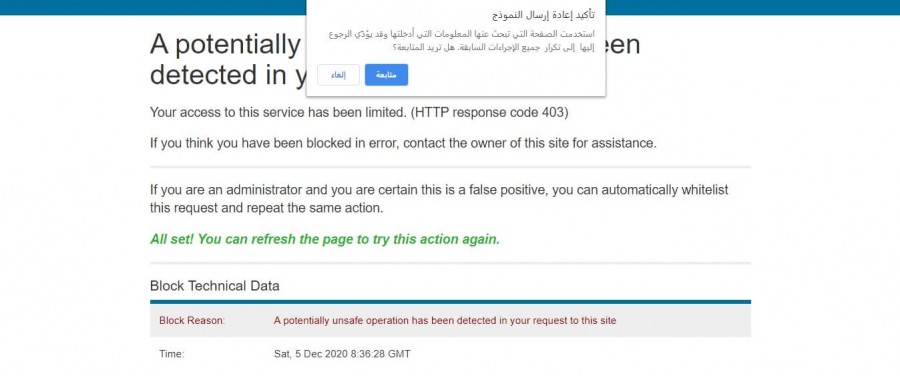
عليك الضغط على Whitelist This Action ثم عمل تحديث للصفحة والضغط على خيار المتابعة.
وهكذا تكون قد انتهيت من عملية الربط وسوف يبدأ جوجل بجمع بيانات عن زوار الموقع حالما يصبح لديك زوار.
جذب زوار للموقع من خلال تقنيات تحسين محركات البحث SEO
تسمح الأدوات السابقة لنا بمعرفة الأخطاء الموجودة في موقعك وإصلاحها كما تسمح بمعرفة معلومات عن زوار موقعنا وكم يقضون من الوقت على الموقع، وبالتالي هل هو جذاب لهم أم لا، هل تحتاج لعمل تحسينات على المحتوى أم لا.
معظم المتاجر الالكترونية تتضمن مدونة إضافة إلى صفحة عرض المنتجات وذلك كي تروج لهذه المنتجات من خلال كتابة مقالات تتكلم عن ميزات هذه المنتجات أو ربما طرق استخدامها وذلك من خلال استهداف كلمات تُدعى بالكلمات المفتاحية وهي الكلمات التي يستخدمها الزوار عند البحث عن أمر ما ضمن محرك البحث جوجل أو محرك بحث آخر وأي زائر يدخل الموقع من خلال ظهور طلبه على أول صفحة في جوجل يكون نتيجة لعمليات البحث الطبيعية والغير مدفوعة وهذا ينتج عما كتبته من مقالات وطريقة كتابتك لها بحيث أقنعت محرك البحث أنها ستكون مفيدة لهذا الزائر.
قبل البدء بكتابة المقالات على مدونتك ضمن ووردبريس يجب عليك تثبيت إضافة تُعنى بهذا الشأن وتساعدك في عملية الكتابة الصحيحة كما أنها تضيف ما يُدعى بخريطة الموقع والتي تستخدمها محركات البحث لمعرفة بنية موقعك وما يحتويه من صفحات ومقالات.
الإضافة التي أستخدمها هي Yoast SEO والتي تستطيع تثبيتها بنفس الطريقة التي قمت فيها بتثبيت إضافة Insert Headers and Footers.
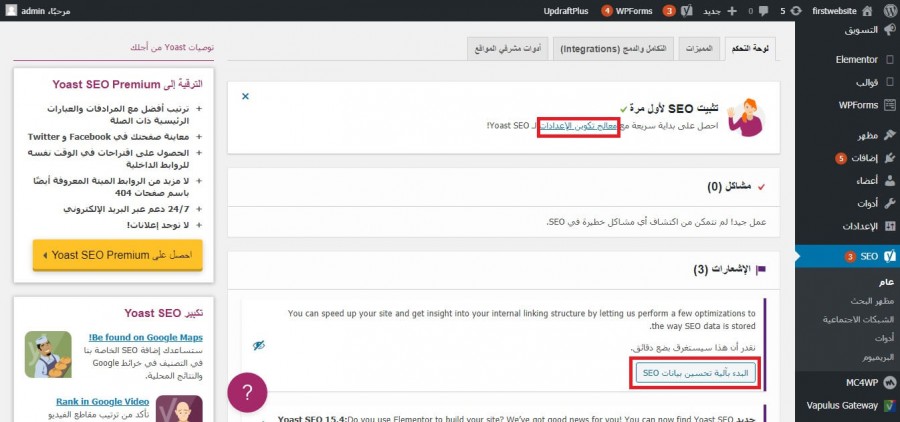
بعد تثبيت وتفعيل الإضافة يجب علينا تفعيل معالج تكوين الإعدادات وذلك عبر التوجه إلى قسم SEO ومنه تبويب "عام".
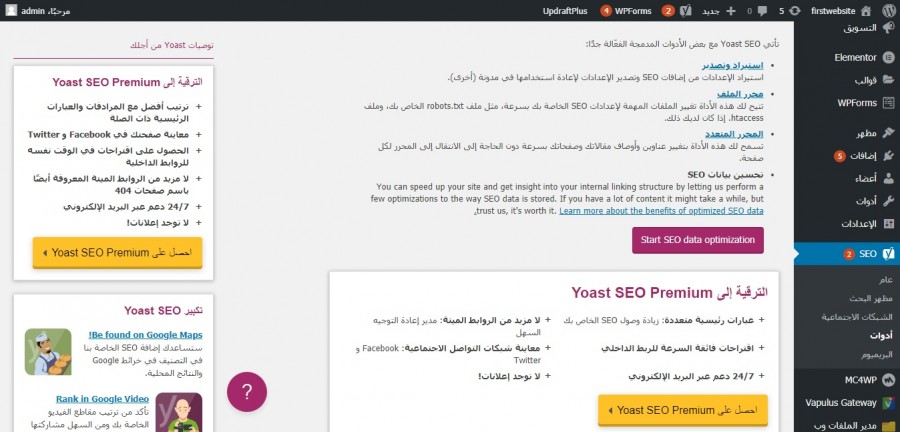
والضغط على خيار "معالج تكوين الإعدادات" وبعد الانتهاء منه تستطيع الضغط على خيار "البدء بآلية تحسين بيانات SEO".
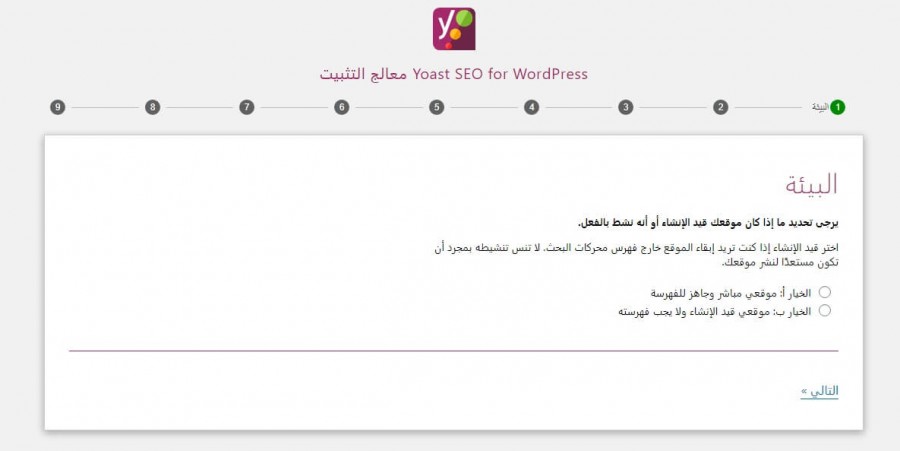
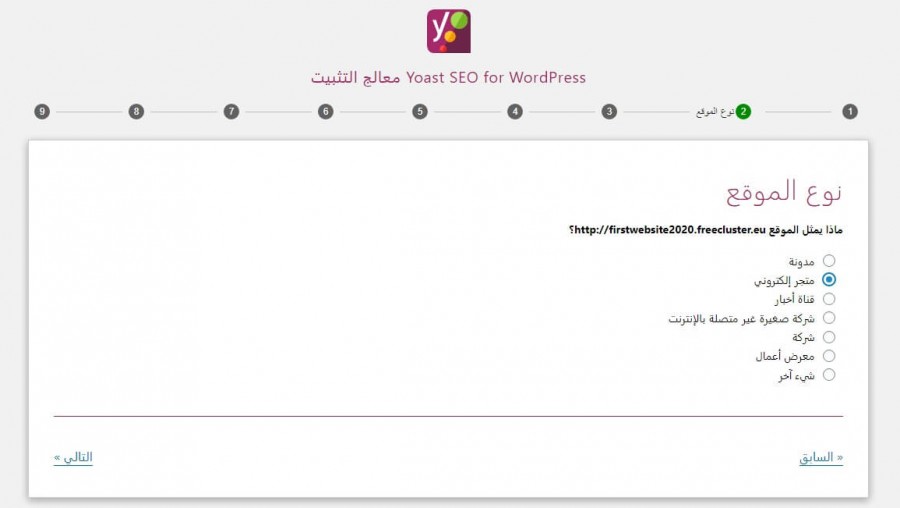
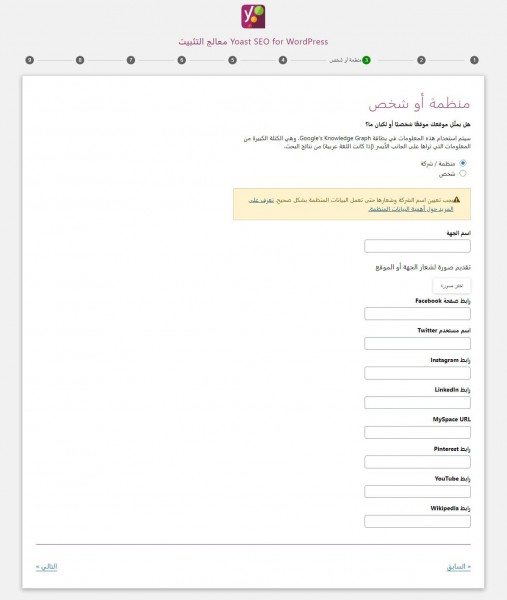
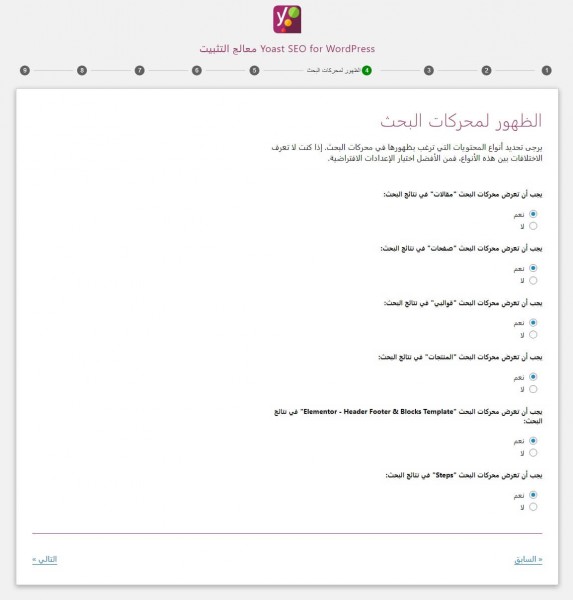
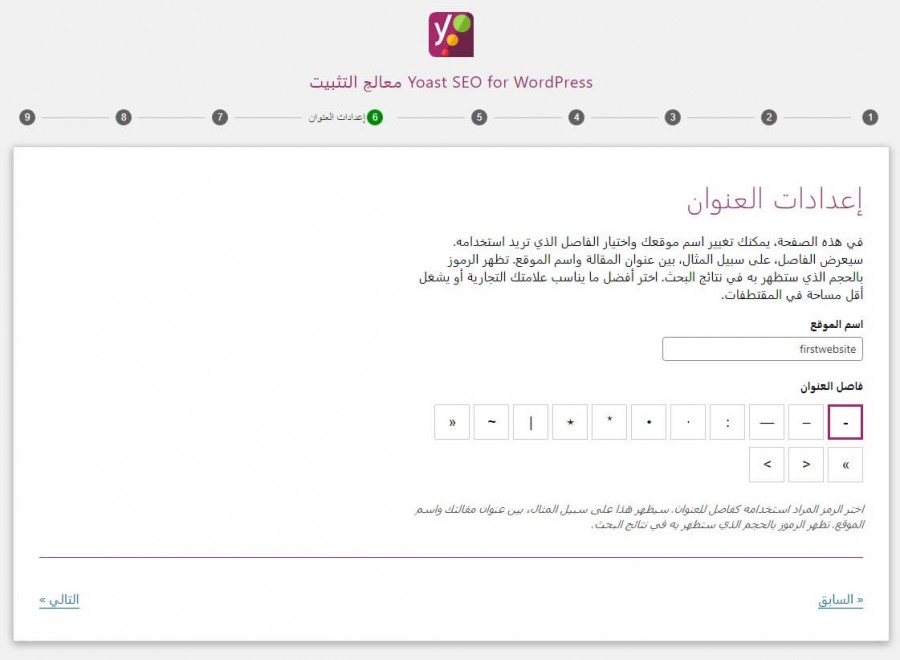
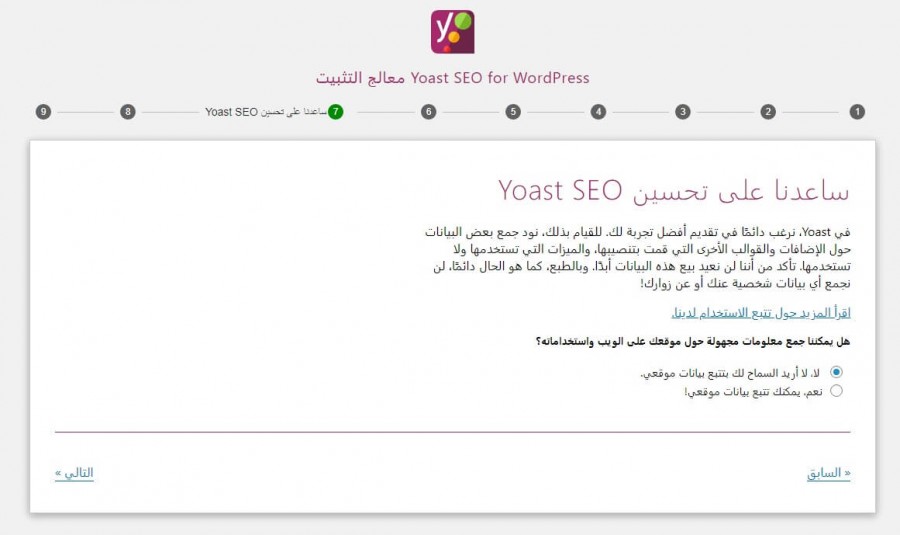
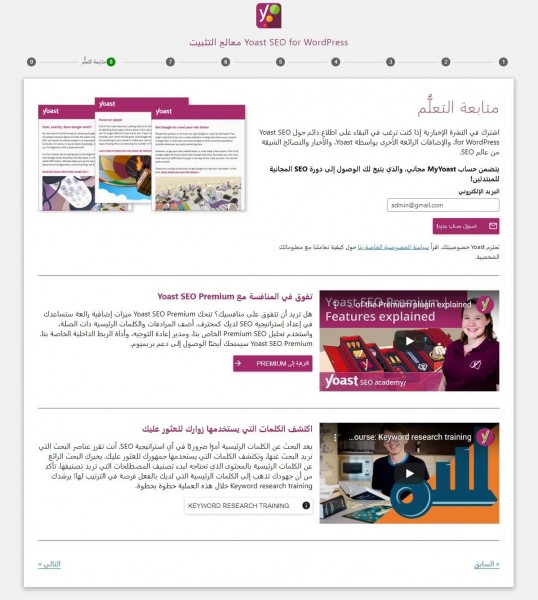
الخطوات بسيطة ولا تحتاج إلى شرح كبير وهي مبينة في الصور التالية
اختر الخيار أ في حال كنت قد انتهيت من تصميم الصفحة الرئيسية وإدخال محتويات الصفحات الهامة مثل سياسة الخصوصية وصفحة من نحن والشروط والأحكام حتى لو لم تكن قد قمت بعد بإدخال المنتجات. أما الخيار ب فعليك اعتماده إن كنت ما زلت في مرحلة تصميم الصفحات السابقة.
والآن اختر نوع الموقع هل هو مدونة أو متجر الكتروني أو شركة أو ربما شبكة إخبارية ويمكنك إضافة خيار غير موجود.
هل موقعك هو مدونة شخصية إذًا هو يعبر عن شخص أو في حال كان موقع إخباري يمثل جهة رسمية أو متجر إلكتروني يمثل شركة فعليك بالخيار الأول. عليك إدخال اسم الجهة التي يمثلها الموقع (اسم الموقع) والروابط المتاحة له على مواقع التواصل الإجتماعي.
ماذا تريد لمحرك البحث أن يرى ضمن الموقع، في حالة المتجر الإلكتروني عليك اختيار الصفحات والمقالات والمنتجات، أما مثلًا في حالة المدونة يكفي المقالات والصفحات.
هل تقوم بإدارة الموقع وكتابة المقالات لوحدك أم هناك آخرون بحسابات منفصلة يقومون بذلك، عادةً إن كان الموقع مدونة شخصية فأنت الكاتب الوحيد أما في حال متجر إلكتروني أو شبكة إخبارية فربما هنالك عدة كتاب ومحررين.
عليك إدخال اسم الموقع وفاصل العنوان أي الإشارة المستخدمة ضمن رابط أي صفحة أو مقال للفصل بين الكلمات بدلًا من الفراغ. لاحظ جميع الروابط التي تزورها باستخدام المتصفح لا تحتوي على فراغ وبدلًا منه يتم استخدام رمز - بشكل عام.
لك الحرية هنا في السماح لإضافة Yoast في جمع معلومات عن موقعك أو لا لتساعدهم على تحسين أداء الإضافة (لا تنسى أنك تستخدم الإضافة بشكل مجاني لذلك فإن هذا أمر طبيعي من مبدأ المنفعة المتبادلة).
توفر Yoast بعض الدروس التعليمية المجانية وأخرى مدفوعة لتزيد من معلوماتك عن محركات البحث وكيفية جعل موقعك صديق لهذه المحركات.
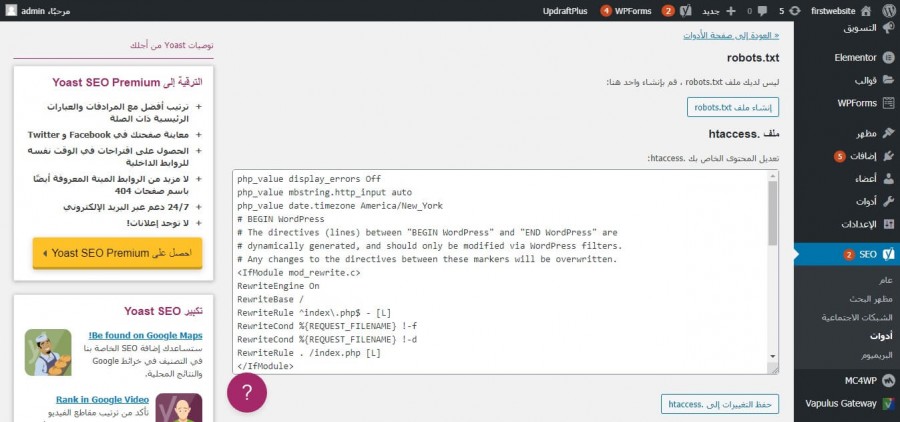
بعد الانتهاء من تكوين الإعدادات يجب إنشاء ملف روبوتس robots.txt وهو ملف ضروري لكل موقع كي يسمح لعناكب جوجل (برمجيات تقوم بفحص جميع المواقع ومحتوياتها وأرشفتها ضمن جوجل) بالدخول للموقع وأرشفة محتوياته. لذلك توجه إلى قسم SEO ثم تبويب "أدوات" واضغط على خيار "محرر الملف".
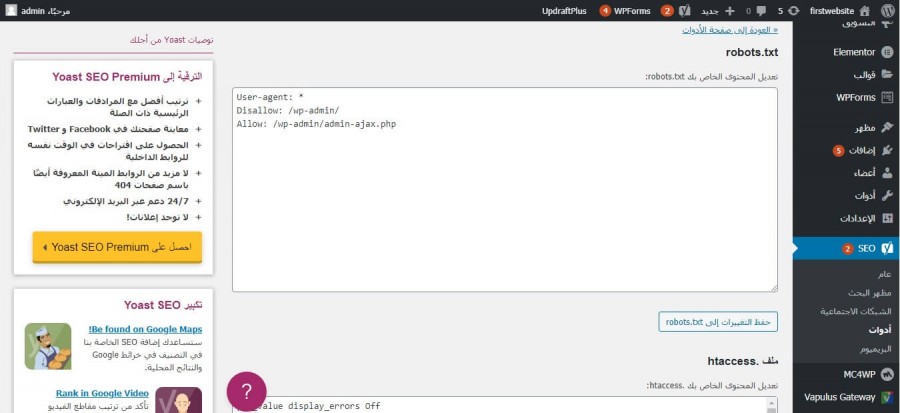
بعد الضغط على الخيار السابق سوف تظهر لك النافذة الظاهرة في الصورة التالية حيث عليك الضغط على خيار "إنشاء ملف robots.txt".
هكذا أصبح لدينا على الموقع ملف روبوت يسمح لجوجل بفحص موقعك ومحتوياته وبالتالي أرشفتها وإرسال معلومات إلى Google Search Console في حال احتوى الموقع على مشاكل وجب عليك إصلاحها.
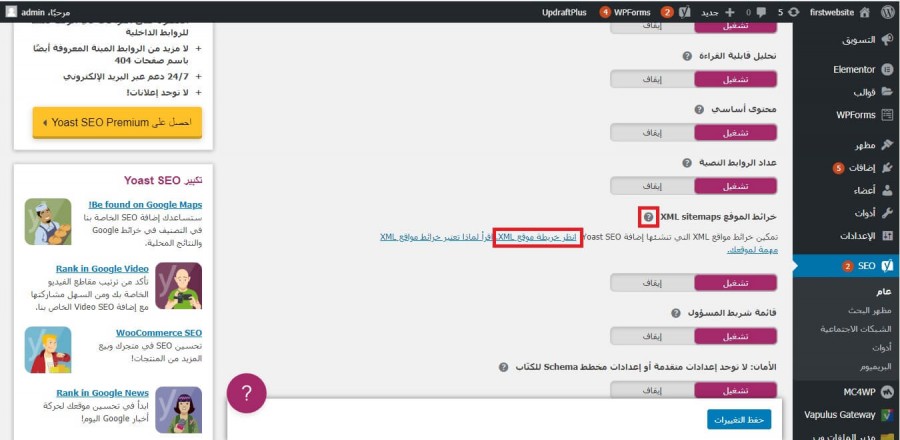
وقد يتمكن جوجل من معرفة رابط خريطة الموقع لديك ولكن من الأفضل تقديمها بشكل مباشر لضمان وصوله لها بشكل صحيح وسريع لذلك بعد تثبيت وتفعيل إضافة Yoast SEO عليك بالتوجه إلى تبويب "عام" في قسم SEO ثم الضغط على "ميزات" حيث سوف تجد خيار خرائط الموقع.
اضغط الآن على إشارة الاستفهام بجانب خيار خرائط الموقع ثم اضغط على الرابط "انظر خريطة الموقع XML".
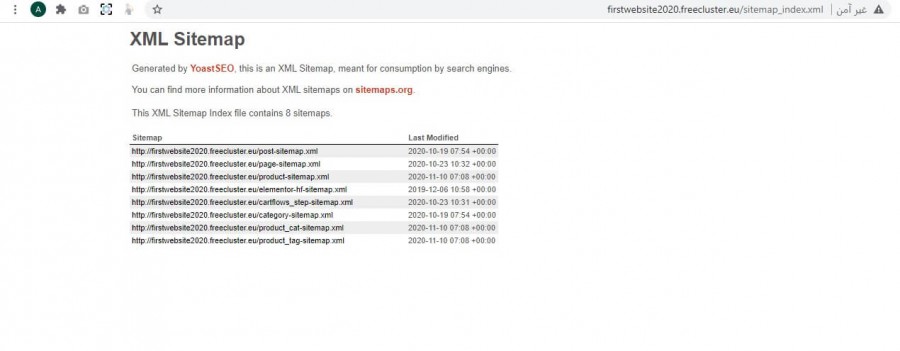
الخيار السابق سوف يفتح لك نافذة جديدة تأخذك إلى خريطة الموقع الخاصة بموقعك وسوف تكون بنفس الشكل الظاهر في الصورة التالية. قم بنسخ القسم الذي يلي اسم الموقع في مربع عنوان المتصفح وهو sitemap_index.xml وقم بالتوجه إلى حسابك على Google Search Console الذي قمت بإنشائه سابقاً.
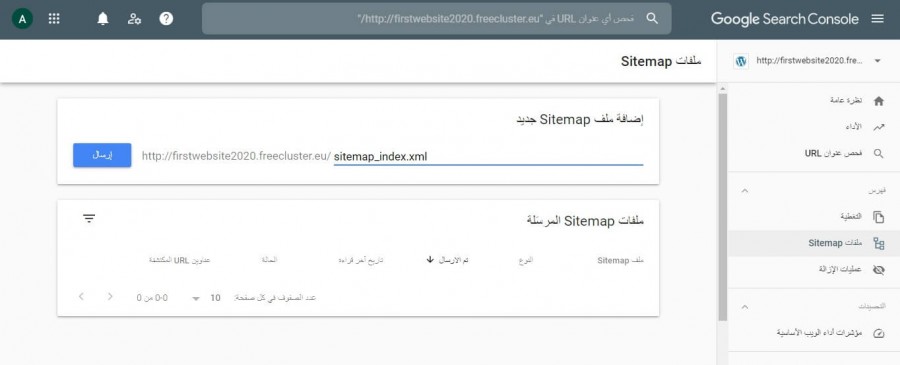
توجه الآن إلى قسم "ملفات Sitemaps" وقم بإلصاق ما سبق كما هو مبين في الصورة واضغط على Submit.
قد يظهر لك أن الخريطة لم يتم قراءتها من قبل جوجل ولكن لا تقلق فالأمر يحتاج بعض الوقت وأصبح جوجل الآن يستطيع زيارة الرابط بشكل تلقائي وتحديث الخريطة التي يملكها عن الموقع بدون الحاجة لك للقيام بذلك.
الترويج للموقع عبر حملات إعلانية عبر فيس بوك
لن نتكلم هنا عن كيفية عمل حملة إعلانية على فيس بوك لموقع الالكتروني أو كيفية إنشاء صفحة له على فيس بوك ولكن سوف نتكلم عن كيفية ربط الموقع مع فيس بوك للاستفادة قدر الإمكان من إمكانيات فيس بوك في تضخيم المجتمع المهتم بما يقدمه موقعك الإلكتروني.
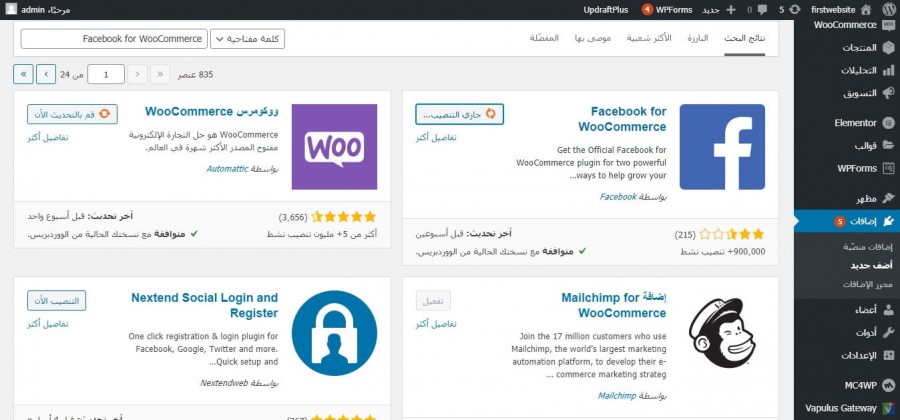
أولًا عليك تثبيت وتفعيل إضافة Facebook for WooCommerce.
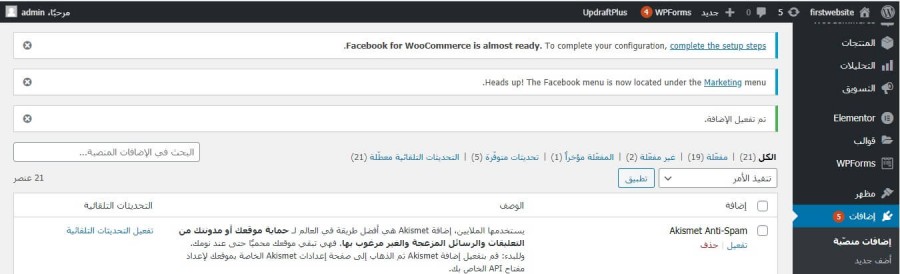
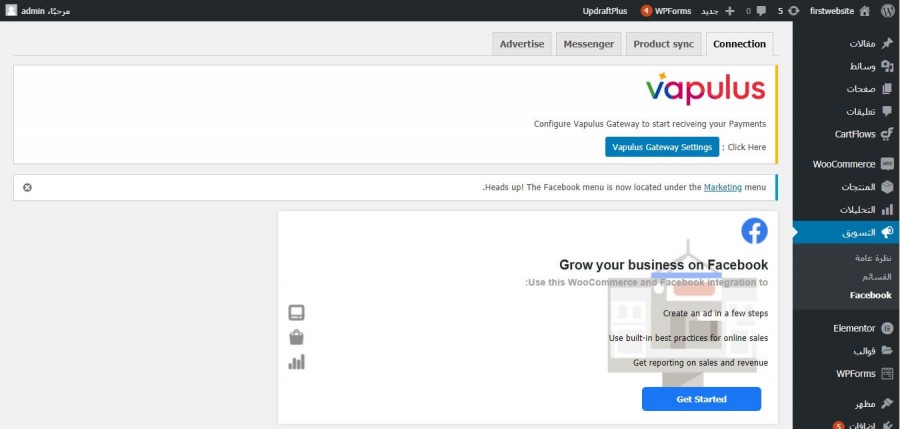
بعد تفعيل الإضافة سوف يظهر في أعلى الصفحة عدة تنبيهات الأول يطلب منك إكمال إعدادات الإضافة والثاني يلفت انتباهك أن التبويب الخاص بهذه الإضافة أصبح موجود ضمن قسم "التسويق".
اضغط على خيار Complete the setup steps.
لإكمال إعدادات الإضافة عليك الضغط على Get Started.
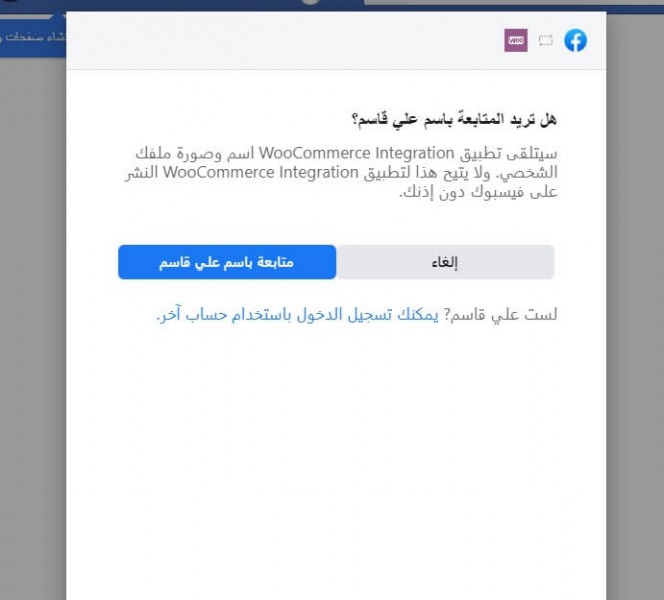
سوف تظهر لك الآن نافذة جديدة تتصل بفيس بوك وفي حال كنت مسجلًا بحسابك على ذات المتصفح فسوف يسألك فيس بوك هل تريد المتابعة بحسابك أم حساب آخر.
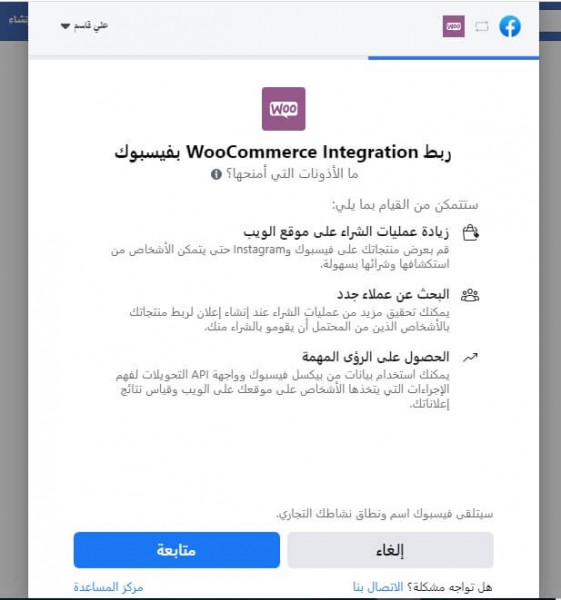
بعد اختيار حسابك على فيس بوك سوف تظهر نافذة تخبرك بفوائد الربط بين ووكومرس وفيس بوك.
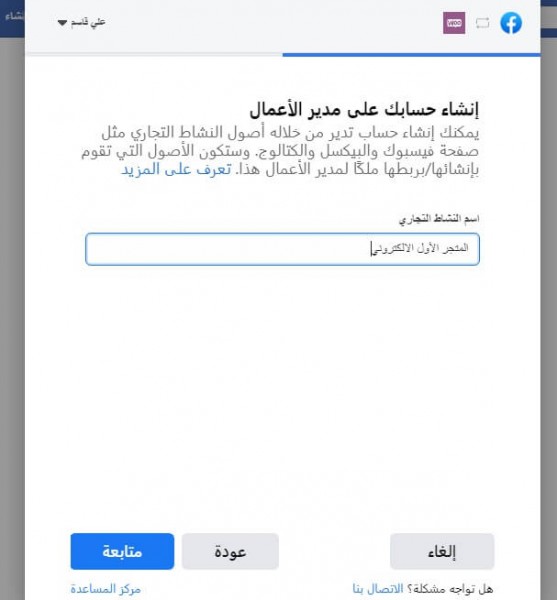
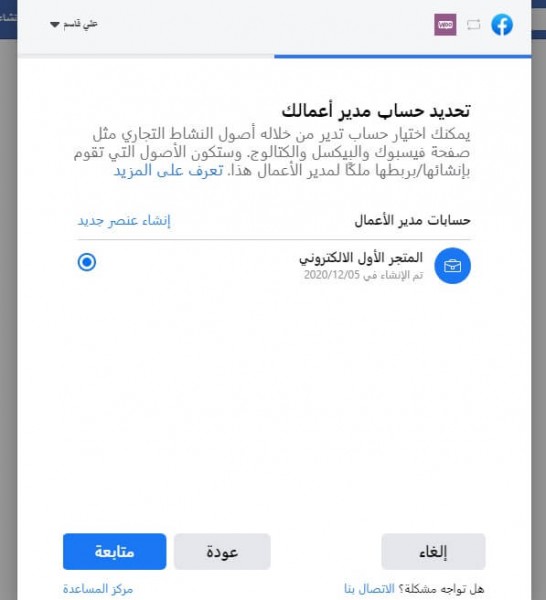
اختر الآن اسم النشاط التجاري وهذا لن يكون اسم الصفحة الخاصة بك على فيس بوك بل اسم حساب Business manager الذي تتم إدارة الحملات الإعلانية منه للموقع أو الصفحة التابعة له.
حساب مدير الأعمال هو الحساب الذي يمكنك من إدارة حملاتك الإعلانية على فيس بوك من خلاله. وبعد إنشاء حساب مدير الأعمال يمكنك اختياره والمتابعة.
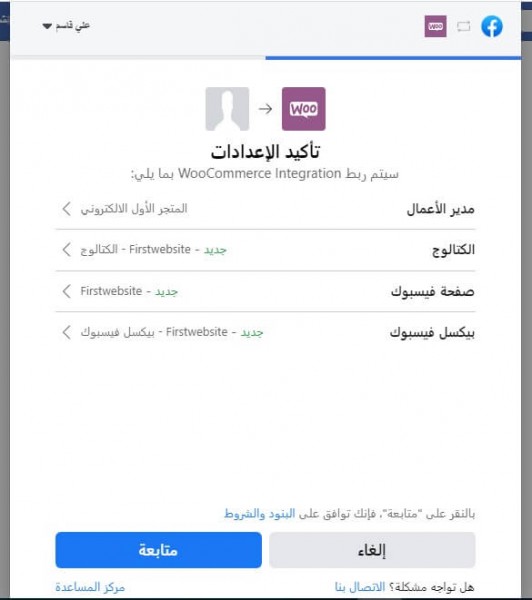
الآن تأكد من الإعدادات واضغط على متابعة.
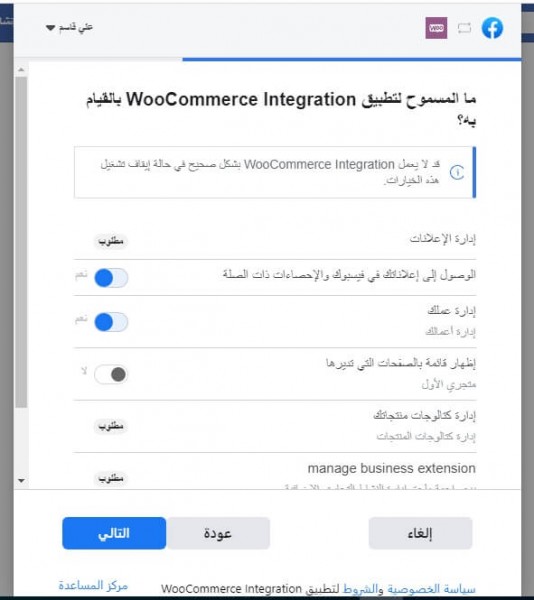
وسيظهر لك ما هو المسموح لتطبيق ووكومرس بالوصول له. (بيكسل فيسبوك: هو أداة تحليلية تسمح لك بقياس فعالية إعلانك على فيسبوك من خلال دراسة ما يقوم به الزوار على موقعك، حيث تستطيع استخدام هذه الأداة لضمان ظهور الإعلانات للأشخاص المستهدفين والحصول على زبائن جدد أو استهداف من قام بزيارة موقعك سابقًا وبالتالي الحصول على مبيعات أكثر وعادة يتم الوصول لطريقة مناسبة لموقعك بعد تجريب مجموعة من الإعلانات على فيسبوك وهذا أمر واسع وعلم بحد ذاته لا يمكن التوسع فيه هنا أكثر).
والكتالوج هو عبارة عن حافظة تتضمن جميع المعلومات عن المنتجات التي تحاول الترويج لها أو بيعها عبر فيسبوك أو انستجرام حيث يمكنك إنشاء كتالوج مختلف لكل نوع من المنتجات لديك في حال كان موقعك يحتوي على أنواع مختلفة مثل ملابس وقطع الكترونية مثلًا.
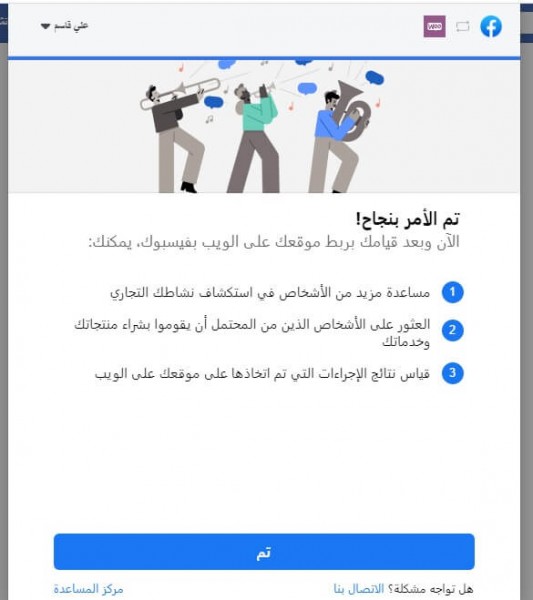
بقيت الخطوة الأخيرة وهي النافذة التالية ليصبح بعدها موقعك مرتبط مع فيسبوك ويمكن عمل إعلانات مدفوعة له وكسب عملاء محتملين.
استخدام البريد الالكتروني في الترويج أو جذب الزبون من جديد
شخصيًا لا أنصح باجتذاب الزبائن الجدد عبر البريد الإلكتروني لأن هذه العملية صعبة وغير موثوقة من قبل الزبون فلا أحد يحب أن تتطفل عليه في بريده الشخصي ما لم يكن على علم معرفة مسبقة بك لذلك أنصح باستخدام الأداة التالية فقط في عملية التواصل مع العملاء الحاليين لموقعك ومحاولة حثهم من جديد على الشراء من الموقع.
MailChimp
هي منصة تسويق الكتروني وخدمة تسويق الكتروني عبر البريد الالكتروني يمكن استخدامها مع العديد من المنصات ومنها ووردبريس وسوف نشرح كيف تقوم بربطها مع موقعك وبناء قائمة البريد الإلكتروني الخاصة بعملائك.
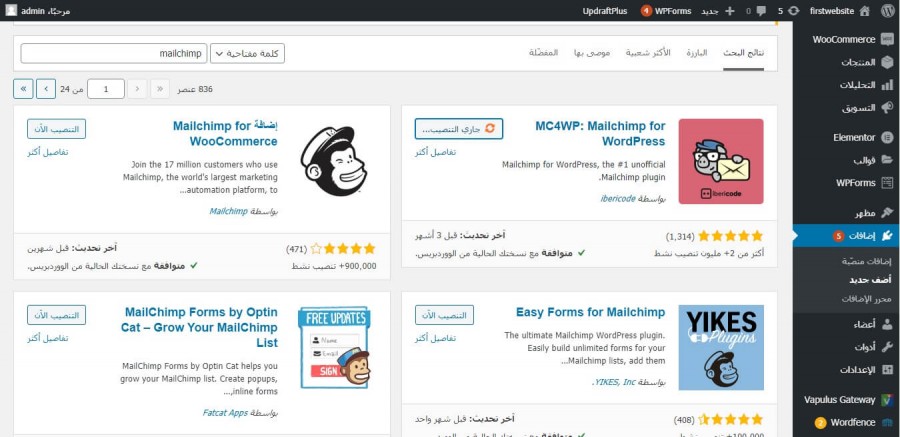
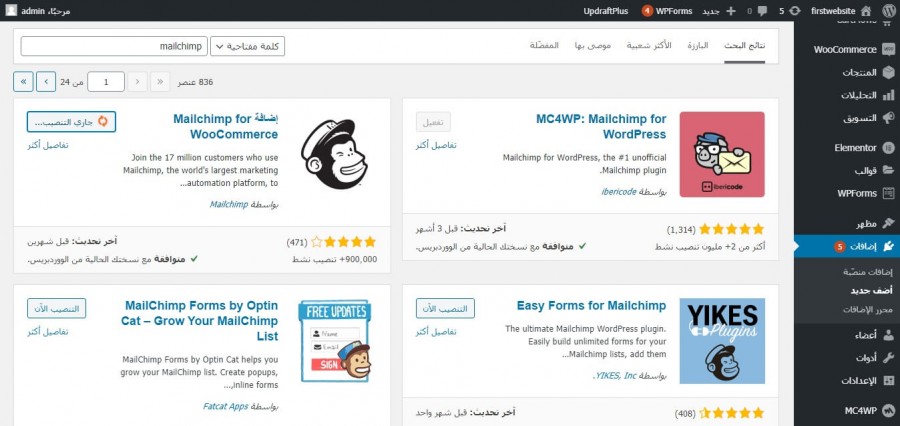
بدايةً علينا تثبيت وتفعيل إضافة MC4WP: Mailchimp for WordPress.
بعد ذلك يجب إنشاء حساب على موقع MailChimp.
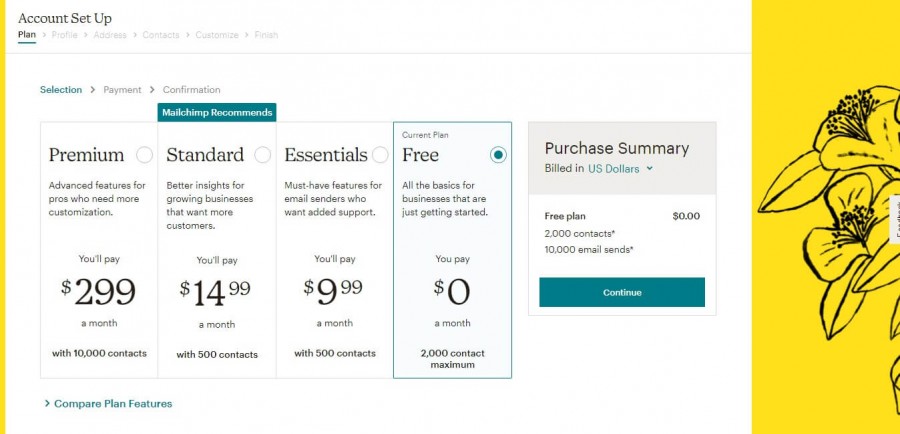
اختر الحزمة المجانية.
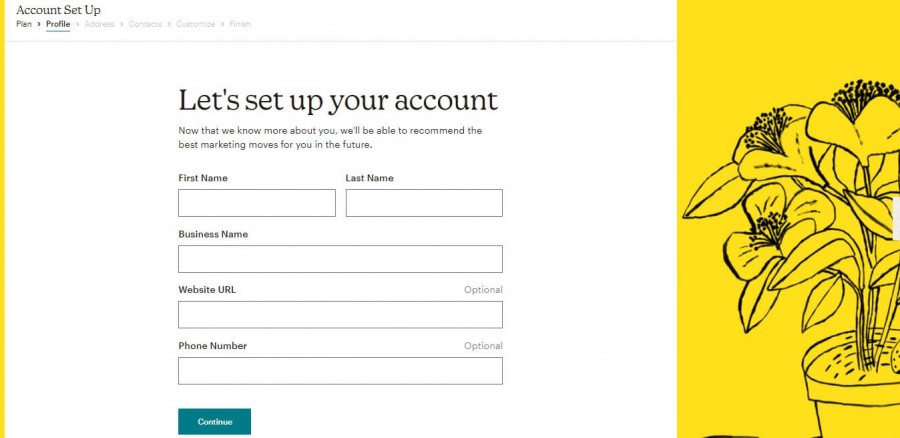
والآن يجب إدخال معلوماتك الشخصية.
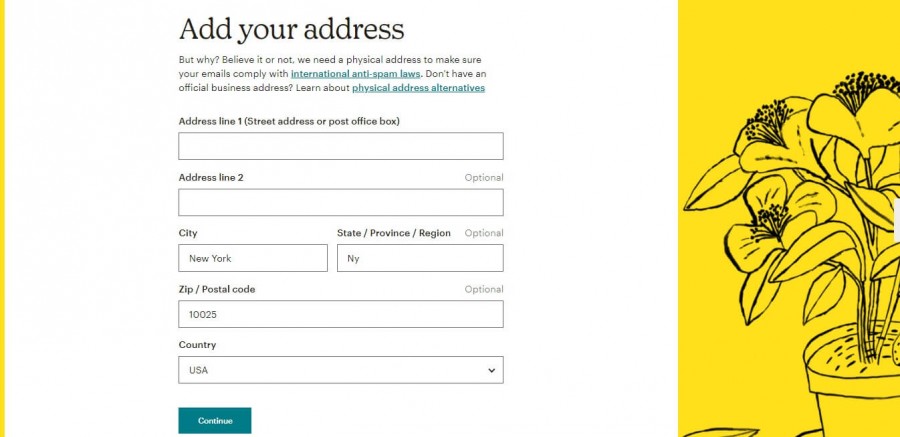
ويجب علينا هنا إدخال عنوان العمل وعلينا الانتباه وإدخال عنوان عمل صحيح.
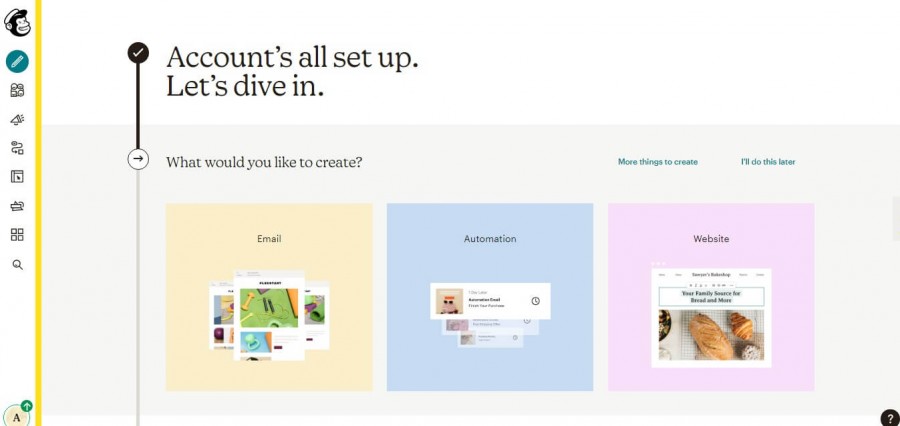
والآن أصبح حسابك جاهز للعمل.
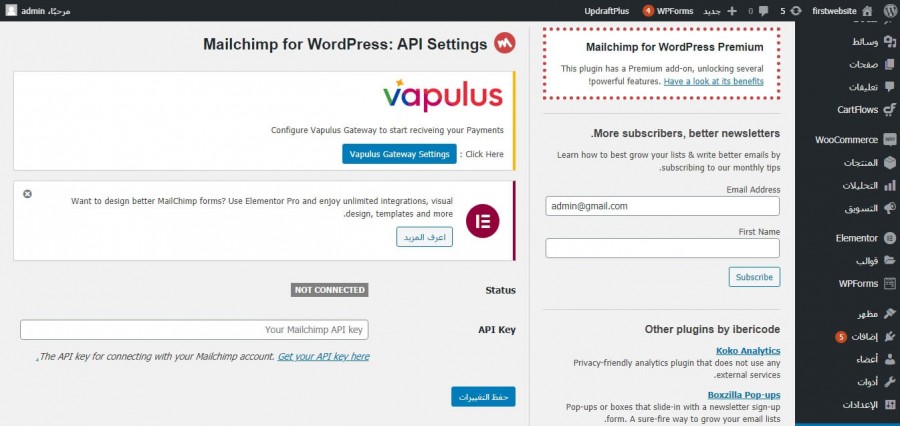
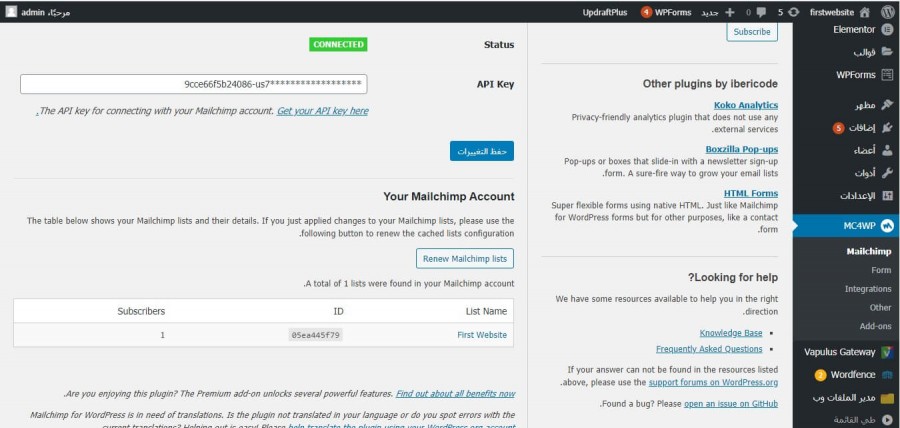
نعود الآن للموقع وضمن قائمة ووردبريس سوف نجد قسم جديد بعد تثبيت وتفعيل الإضافة السابقة هو MC4WP، اضغط عليه لتصل لنافذة مشابهة للصورة التالية. أولًا علينا ربط حسابنا مع الإضافة على موقعنا بحيث يتم بشكل تلقائي إضافة عناوين البريد الإلكتروني التي تتلقاها على موقعك إلى قائمة موجودة ضمن حسابك على MailChimp. يمكنك تشجيع الزوار على تقديم عناوين بريدهم الإلكتروني من خلال نافذة منبثقة للاشتراك بالنشرة البريدية الخاصة بموقعك مثلًا.
الصورة التالية هي من صفحة الإضافة ضمن لوحة تحكم الووردبريس،اضغط على خيار Get your API key here لتفعيل الإضافة بنجاح.
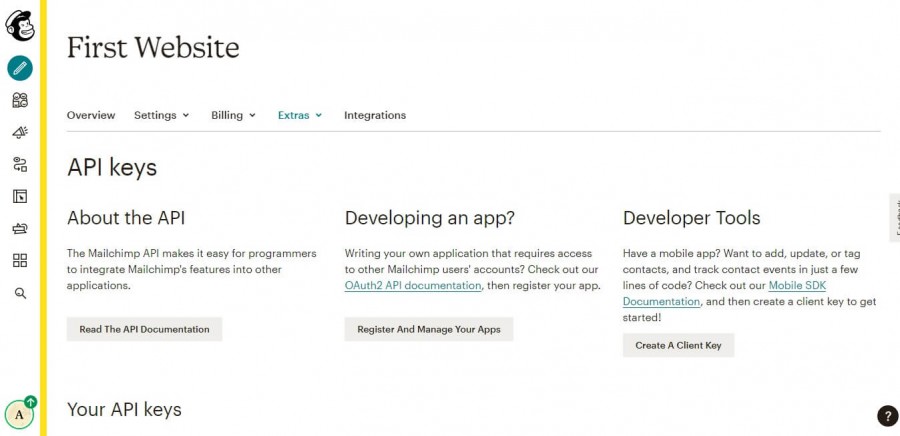
سوف ننتقل لنافذة جديدة على موقع MailChimp ضمن حسابك كما هو موضح في الصورة، توجه لأسفل الصفحة.
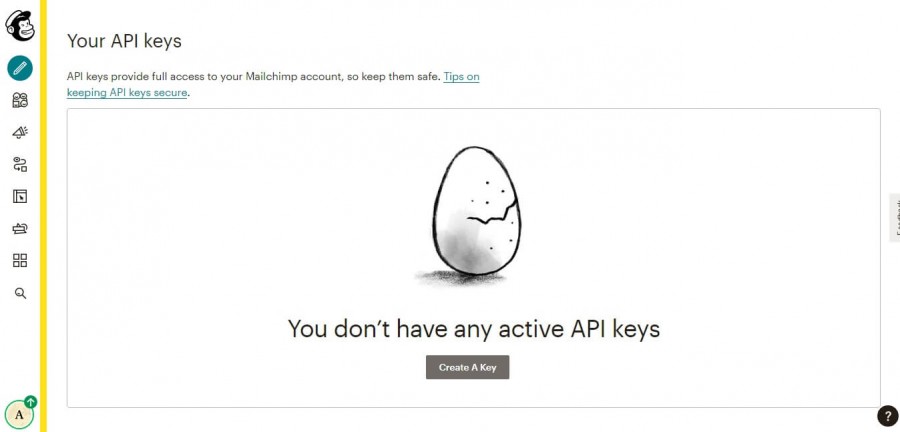
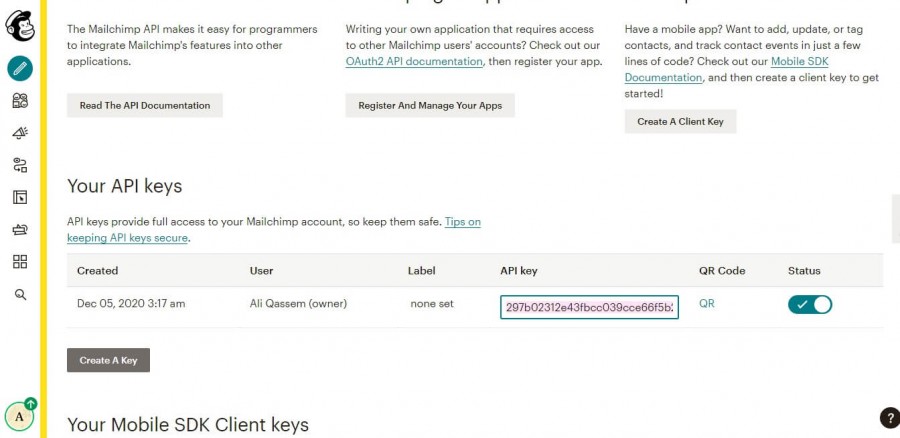
سوف تجد الآن قسم خاص بـ API keys، اضغط على Create A Key.
ليتم توليد مفتاح وهو موجود ضمن السطر الجديد ضمن عمود API Key، عليك بنسخه والعودة للنافذة السابقة في موقعك الإلكتروني.
إلصق المفتاح السابق في موقعك المخصص واضغط على خيار "حفظ التغييرات" ولاحظ تغير Status إلى Connected باللون الأخضر.
لتتعرف أكثر على كيفية استخدام MailChimp اطلع على القنوات التعليمية التالية على يوتيوب:
كيفية استخدام الميل شيمب للتسويق بالإيميل - للمبتدئين
والآن سوف نقوم بتعليمك كيفية ربط المتجر مع MailChimp بحيث يتم أخذ عناوين البريد الالكتروني لمن يقومون بعملية الشراء إلى حسابك على MailChimp.
يجب علينا تثبيت وتفعيل إضافة Mailchimp for WooCommerce.
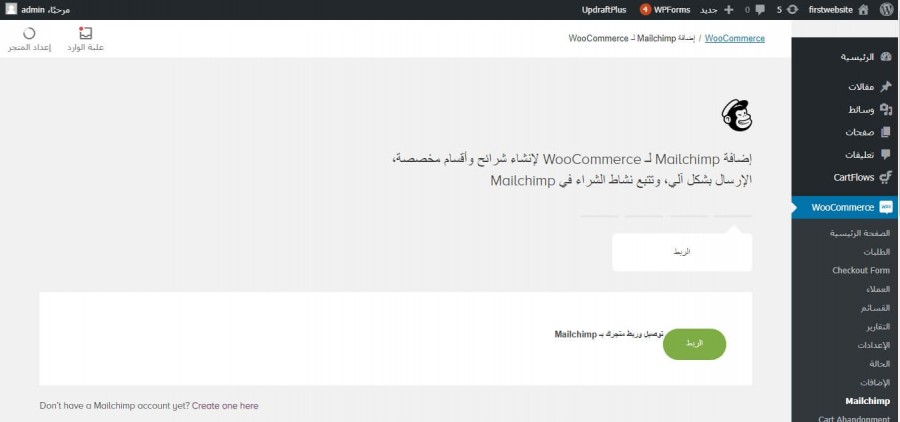
بعد تفعيل الإضافة سوف يتم تحويلك بشكل تلقائي للنافذة التالية، اضغط على "الربط".
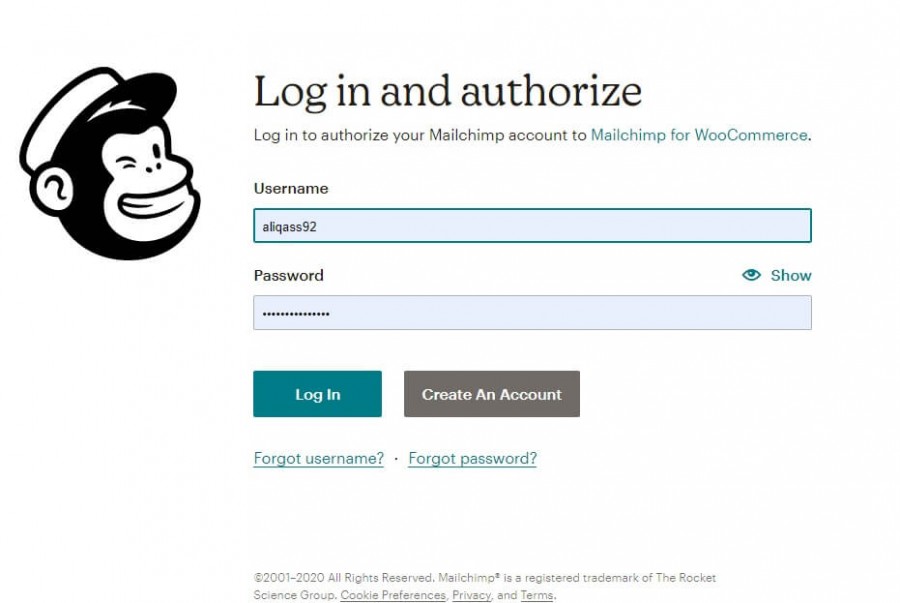
سوف تظهر لك نافذة منبثقة جديدة تطلب منك تسجيل الدخول في حسابك على MailChimp.
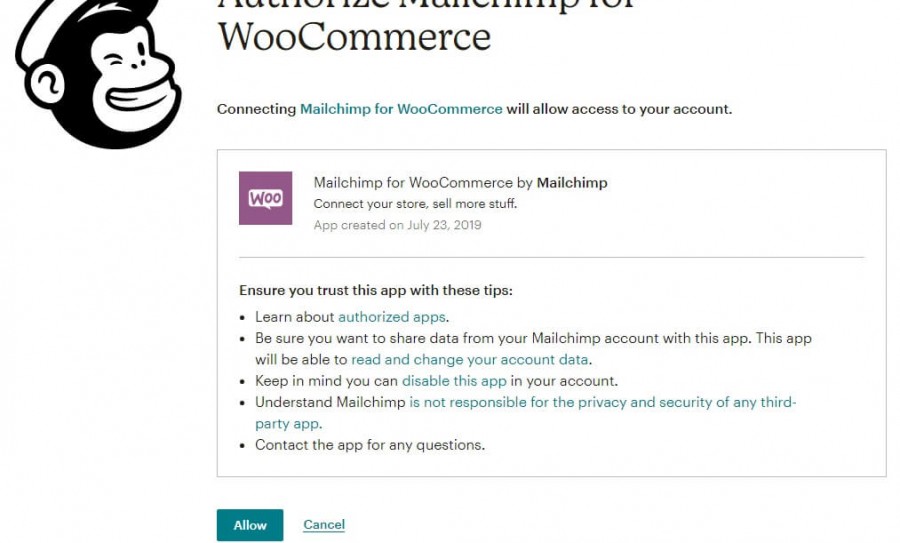
بعد تسجيل الدخول سوف تظهر لك النافذة التالية، اضغط على خيار Allow.
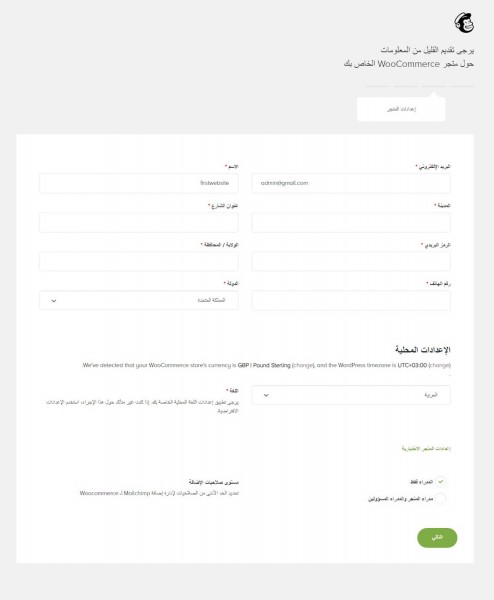
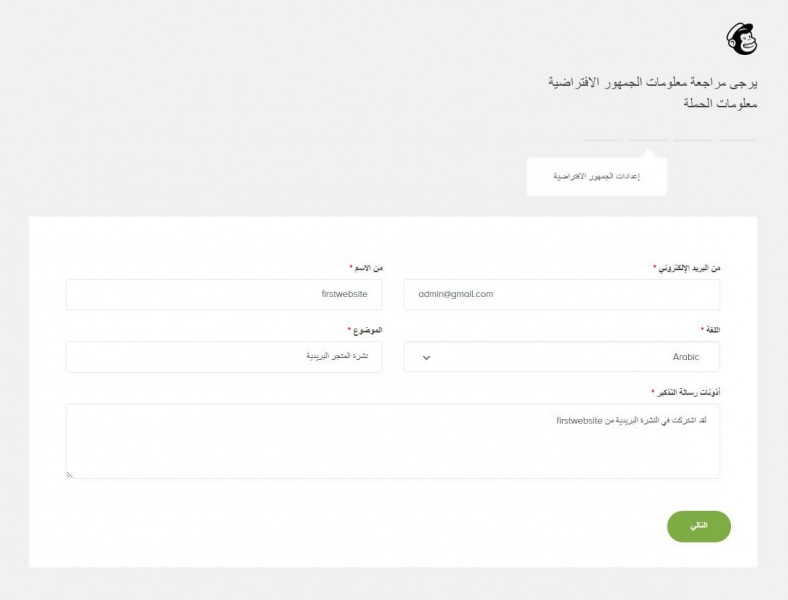
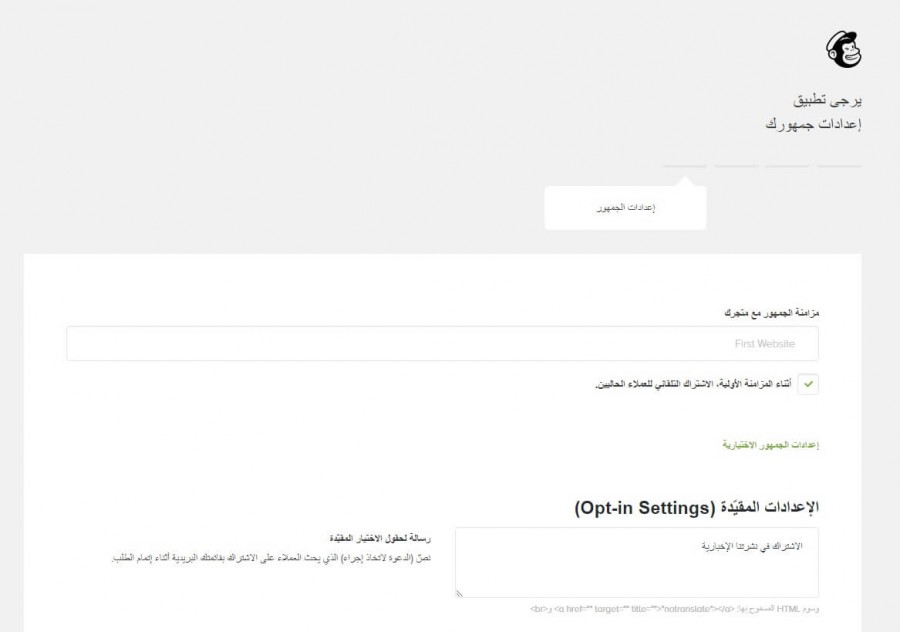
الآن أصبح المتجر مرتبط مع MailChimp وعليك ملء المعلومات الظاهرة في الصور التالية.
لكن تذكر ضمن الحساب المجاني لا تستطيع إنشاء إلا جمهور واحد وهذه الميزة مفيدة عندما تدير مجموعة مواقع مختلفة التوجه بالتالي أنت بحاجة لتقسيم عناوين البريد الإلكتروني كل حسب توجهه وهذا يتم من خلال إنشاء جمهور لكل توجه.
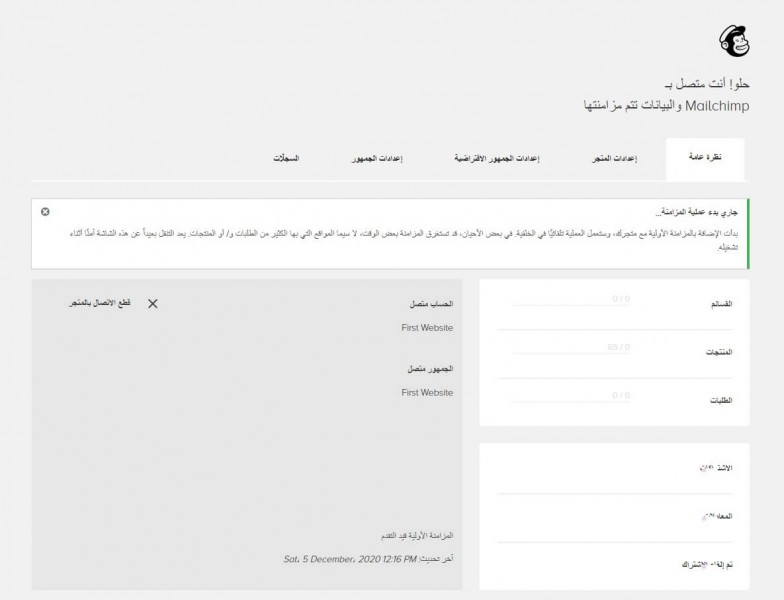
انتهينا الآن من عملية الإعداد، وكل بريد إلكتروني يتم الشراء من خلاله سيتم تحويله إلى قائمة البريد الإلكتروني الخاصة بك على mailchimp. ويمكن من هذه القائمة استهداف المهتمين بمنتجات الموقع بعروض وحسومات أثناء فترات الأعياد أو المناسبات الرسمية الخ..
خاتمة
ها قد انتهيت من موضوعنا حول بناء متجر على ووردبريس ووكوميرس بكامل تفاصيله، وصحيح أني لم أدخل في كامل أساليب واستراتيجيات التسويق الناجحة المتبعة، إلا أني أخذت أمثلة حقيقية حول الاعتماد على محرك البحث جوجل لجلب زائرين مجانيين وعلى بعض ميزات فيسبوك الجديدة والتسويق التقليدي عبر البريد الإلكتروني، ويمكنكم التوسع أكثر باتباع تقنيات أكثر احترافية تعتمد على إعلانات جوجل ADS المدفوعة أو حتى انستجرام وتويتر وسناب شات وغيرها.
نرجو لك ولمتجرك وتجارتك الإلكترونية كل التوفيق، ويسعدنا أن تشاركنا تجربتك في التعليقات!





































































تعليقات
إرسال تعليق